How to use the Google Docs App
This guide describes how to insert a Google Docs document on an information screen.
This guide works with documents that are online in Google Docs.
Find the code for the desired Google Docs document.
1. Log in to Google Drive in a browser, and open the desired Google Docs document.
2. Click on File.
3. Hover over Share and select Publish to the web.
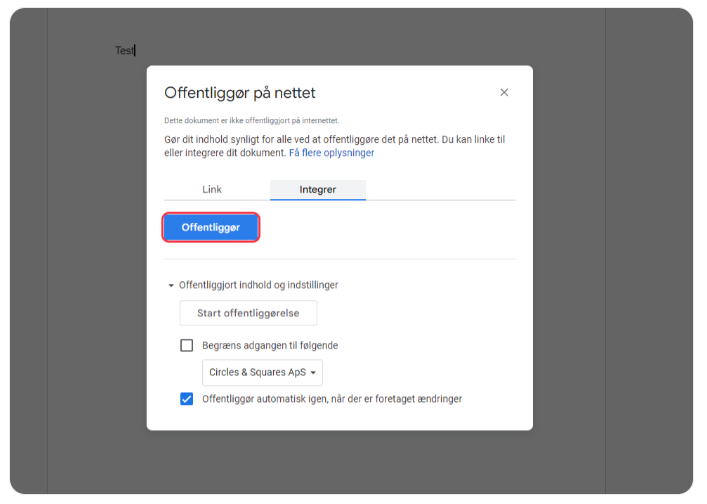
4. Click Publish, and click OK in the popup window.

5. Copy the Integrationcode.
Now, the code needs to be inserted into the Google Docs app.
1. Insert the Google Docs app into your design, and paste the code into the integration code field.
Now the Google Docs document is inserted into the design. If you make changes to the document online, those changes will also be displayed on the information screen
Related Articles
How to use the Google Slides App
This guide describes how to insert a Google Slides presentation on an information screen. This guide works with presentations that are online in Google Slides. Find the code for the desired Google Sheets presentation . 1. Log in to Google Drive in a ...How to use the Google Sheets App
This guide describes how to insert a Google Sheets spreadsheet on an information screen. This guide works with spreadsheets that are online in Google Sheets. Find the code for the desired Google Sheets spreadsheet. 1. Log in to Google Drive in a ...How to use Web Automation App
With the Web Automation App you can display dynamic webpages. It provides you with the option to close popups you don't want to display on websites, and being able to display content locked behind login screens. We recommend you keep the number of ...How to use the Image App
Find the Image App in the app menu below the cart icon. Click on the Image App to place it on your spot. By clicking on the image app, you can access the "App Properties" on the right side. Here, you can upload the image you desire and change the ...How to use the Booking App
NB: You need our Q-Cal product to use the Booking App. Find the Booking App in the app menu below the cart icon. Click on the Booking App to place it on your spot. Select the Booking element to get the settings for the app in the right side panel. ...